My Portfolio
An online collection of work is a designer's intimate and personal expression of their artistic practice. The journey of my portfolio has taken many forms since its first iteration. Through its progression, it stands as a snapshot of my relationship to the time's design trends constrained by technology. My first portfolio was built entirely in Flash, a trendy solution at the time. Today I work in VuePress, a vue-powered static site generator, to document my design experience and continue my study of design. I also take a research-based approach to present my work, to show expertise and technique while providing insight into my design process.
← Explore Design Projects
Flash
Version: 1
Date: 2004 - 2008
My first online portfolio burst onto the web over 15 years ago. During this time, Macromedia Flash was all the rage. Many popular websites were created with lengthy, complicated introductions, flashy motion, and custom music to accompany the intro. With this being the trend, I built my entire site in Flash with each design project a unique pop up window. My portfolio even featured three individual songs created by my talented colleague, DJ Eric Ryan. And if you are wondering, sadly yes, I used the papyrus font.

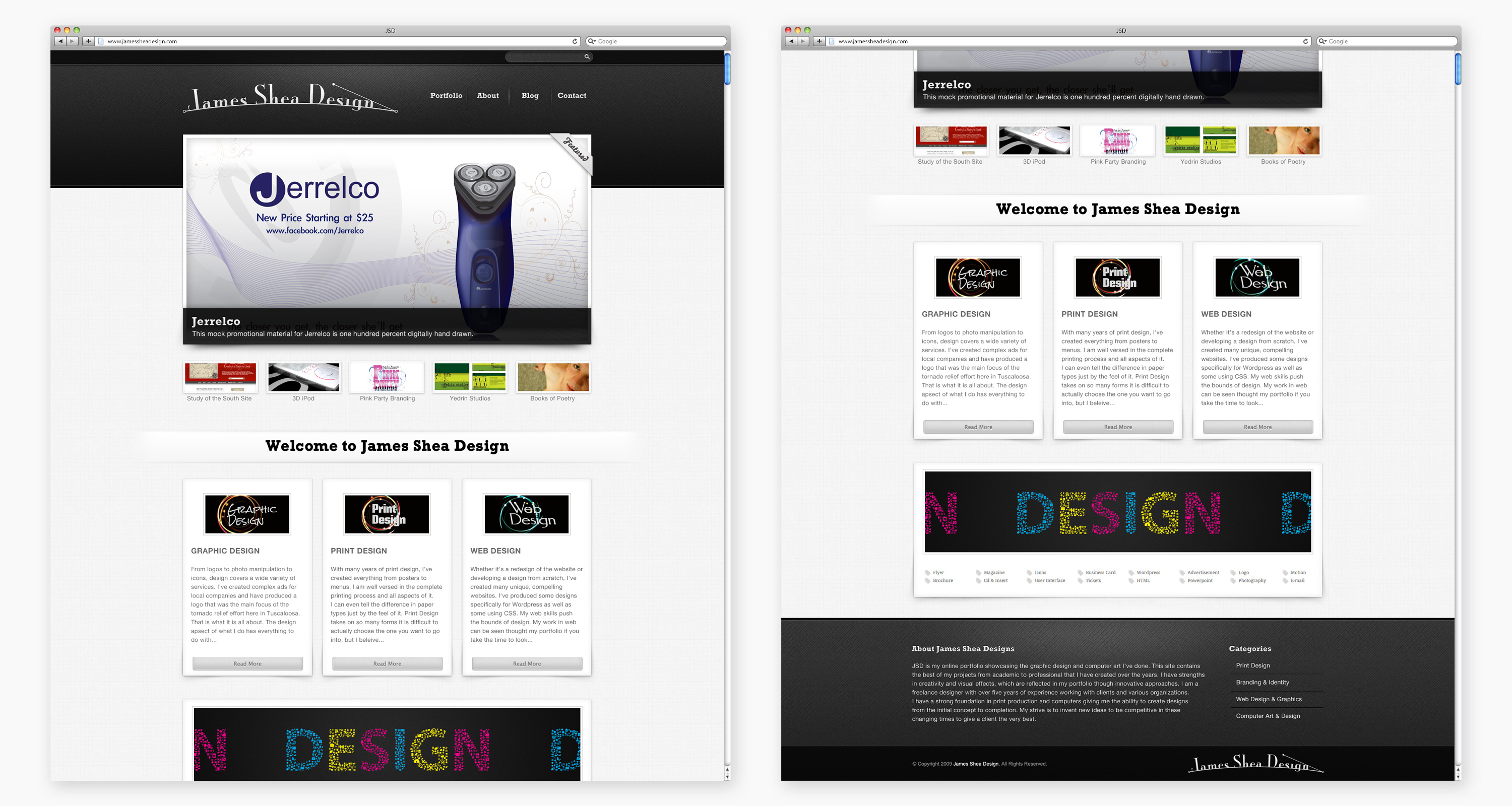
WordPress
Version: 2
Date: 2009 - 2012
For the second iteration of my portfolio, I decided to use WordPress to exhibit my work. WordPress is a content management system website builder and is often used for sites that are content heavy. CMS's were, and still are, a popular solution. I incorporated many new features into my portfolio, including an image slider, a robust contact page, and a blog. My goal was to have a solid design theme while illustrating more design projects.

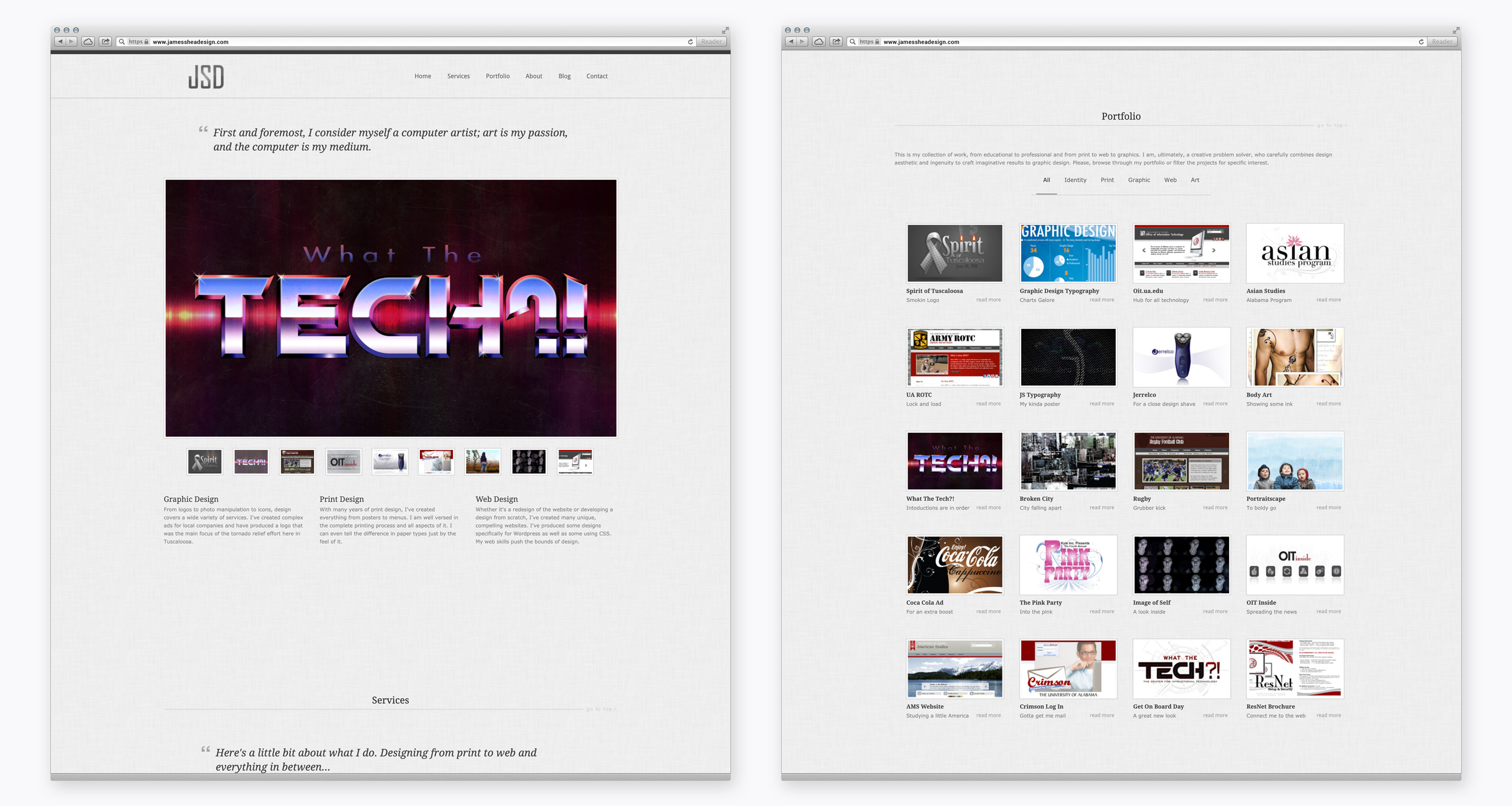
HTML Template
Version: 3
Date: 2012 - 2015
The inspiration for my third portfolio was a new design trend around simplifying and focusing on user experience. I combined all the individual pages and functions of a website onto a single page. One Page Love features many successful examples of this movement that still exist today, often seen in App startups. To construct this, I purchased a basic HTML template and personalized the hell out of the design. I again extended the features to include the ability to filter or sort projects, and an animated scrolling effect with a sticky header.

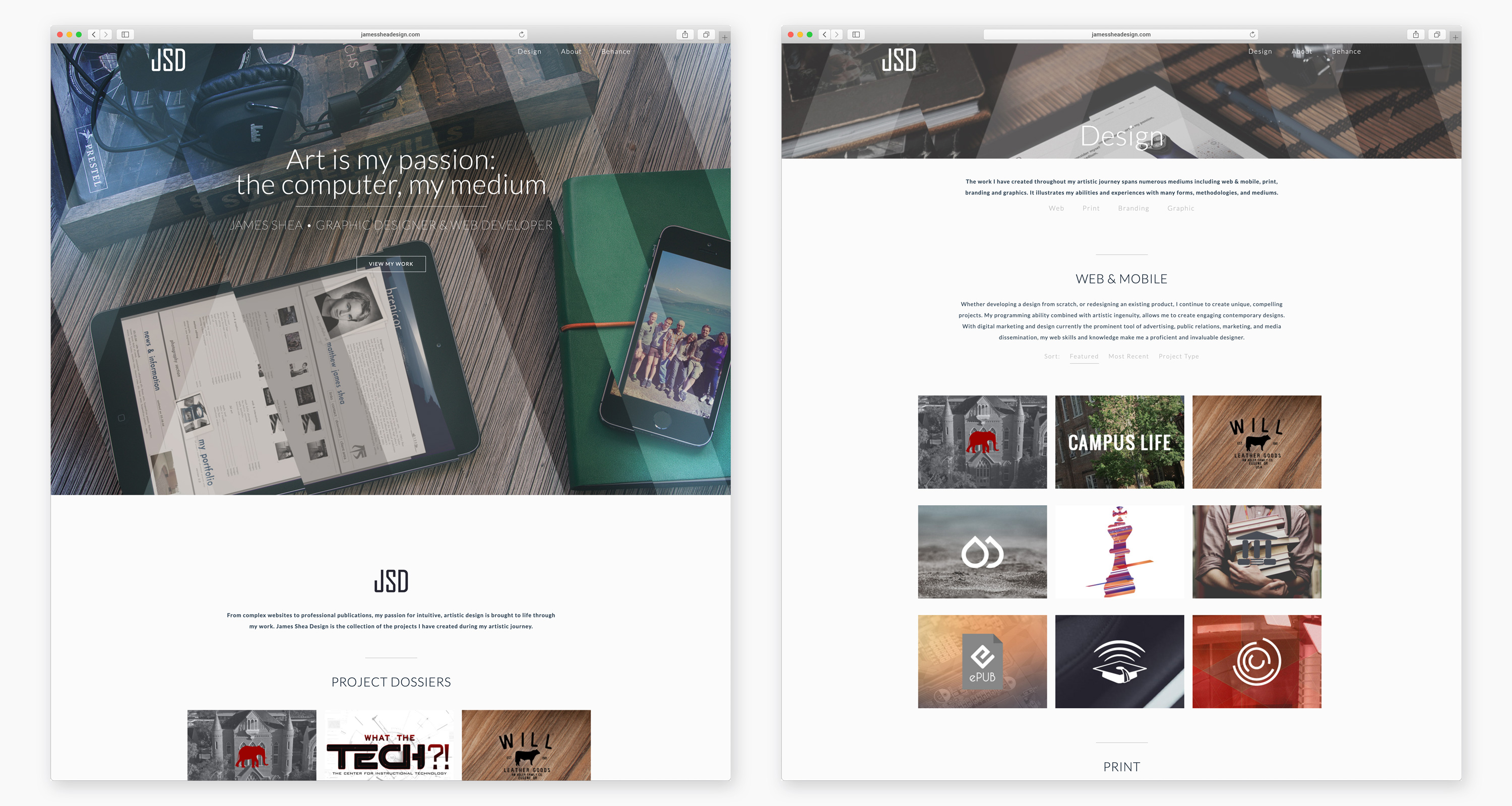
Custom, Responsive Design
Version: 4
Date: 2015 - 2017
In 2012, people were increasingly accessing the web through smartphones and tablets. With Google Analytics installed on my portfolio, I could see I was not immune to this trend, and I needed a site redesign that was fully responsive and supportive. With the growing popularity in flat design and content-first approaches, a refresh was all but necessary. My knowledge of web development was expanding, so I decided to create my portfolio using my new skillset. I built this version of JSD featuring unique parallax-scrolling headers, animated project sorting, and a crisp direction-aware hover effect.

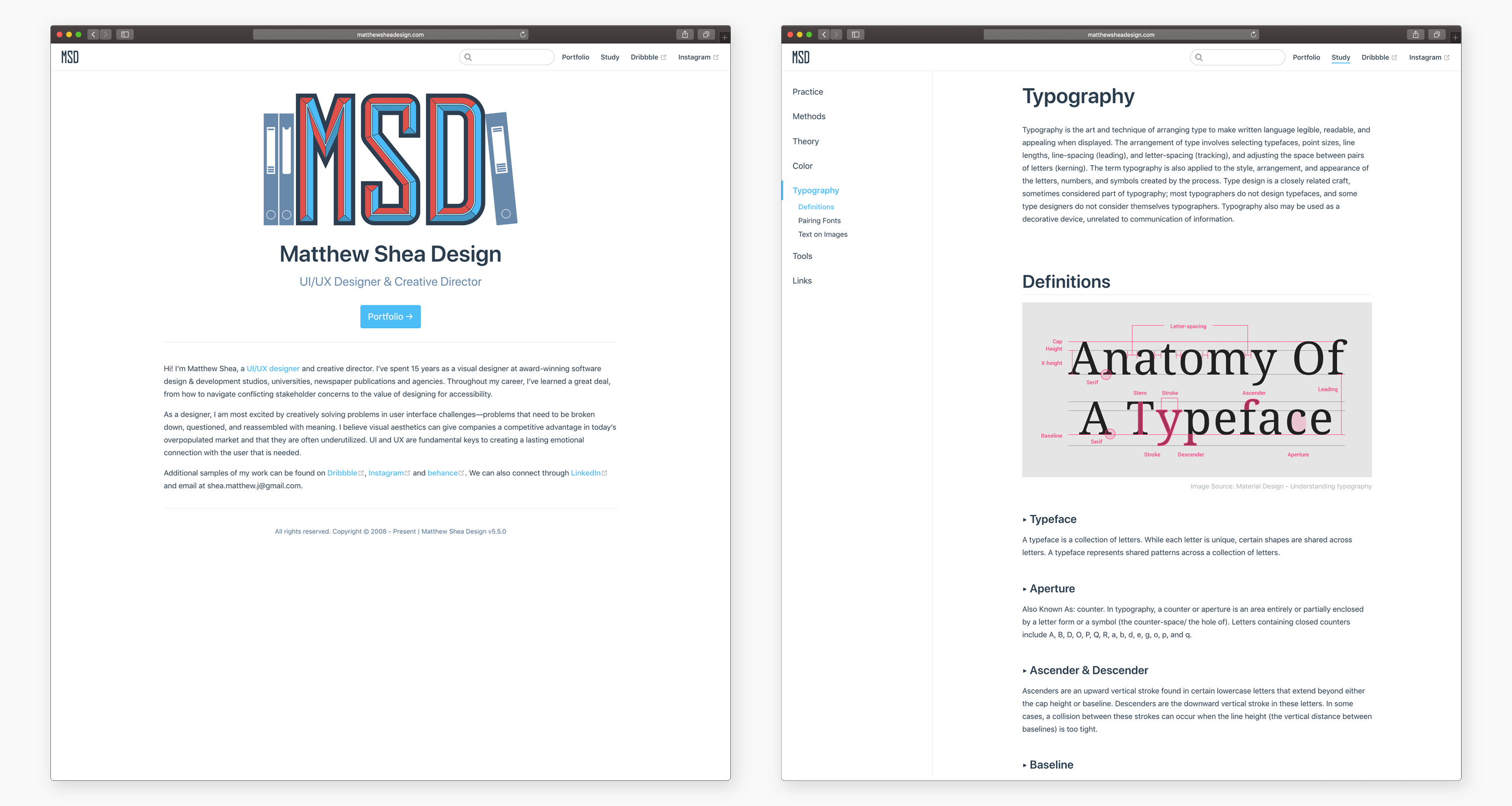
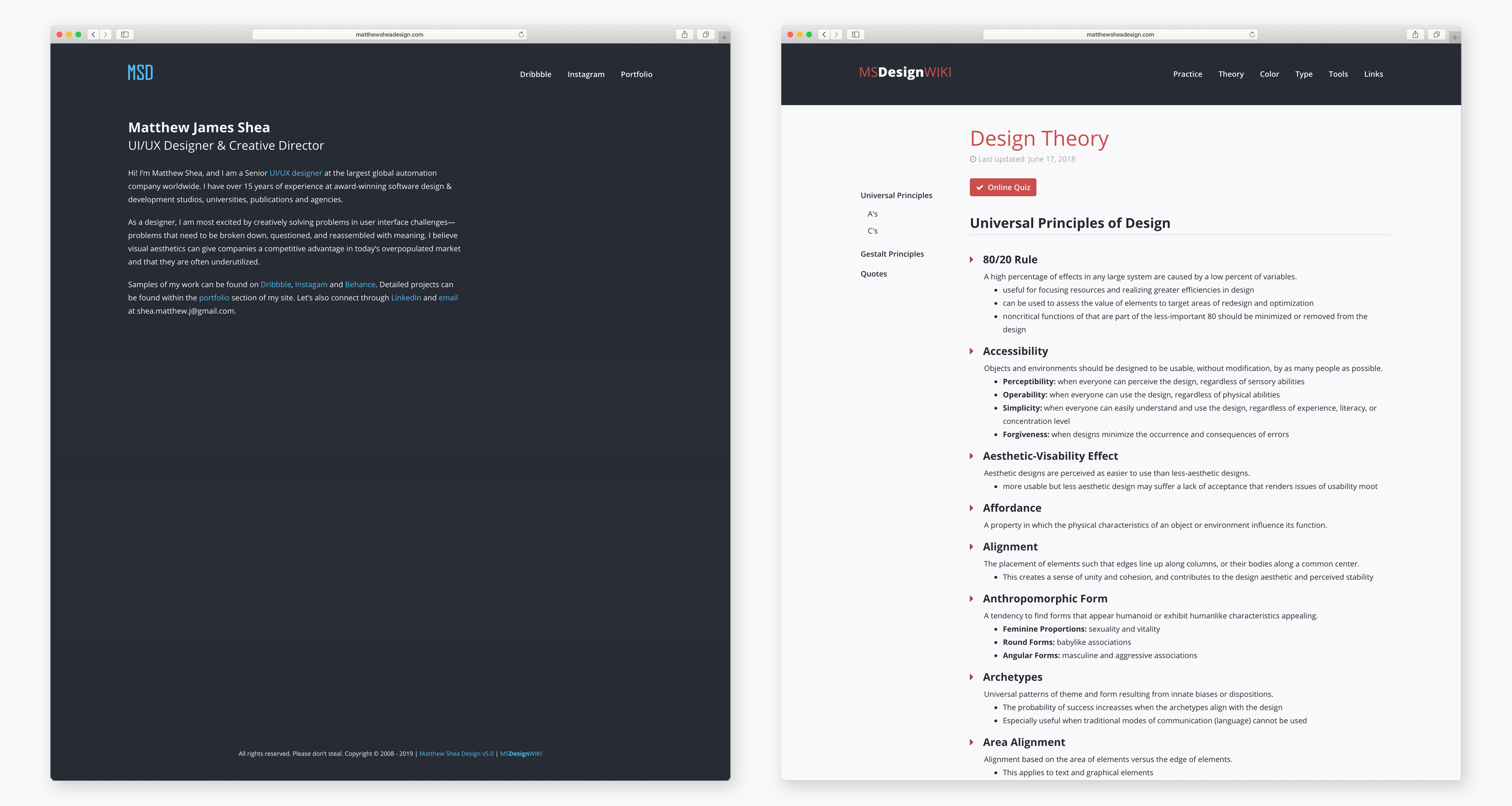
Research Wiki
Version: 5
Date: 2017 - 2019
In 2017, it was time yet again for a redesign. At this point in my career, I was interested in documenting a repository of my design knowledge as well as showcasing portfolio pieces. It was also starting to be popular to use Social Media platforms to present design work, something I had neglected. In reaction, for this iteration of my portfolio, I pivoted it's the focus to a simple intro site for career information and center my design work on Behance, Instagram, and Dribbble. This approach allowed me to create a wiki to start cataloging my industry knowledge while taking advantage of reaching a broader audience on Social Media with my design work.

Static Site Generator
Version: 6
Date: 2020 - Present
While growing my design career, I continue to be inspired by my research. Every day I learn new skills, like designing for accessibility or using an atomic design approach for a Design Systems foundation. For the latest iteration of my portfolio, I aimed to continued my emphasis on design study and a research-based approach to design. I required a new solution to maintain the growing amount of knowledge that would allow more documentation options. I explored many choices, including online templates, wiki websites, and document builders. I finally discovered static site generators, like VuePress, built for documenting projects. I taught myself new web development skills and created a portfolio using this new technology in my new direction.